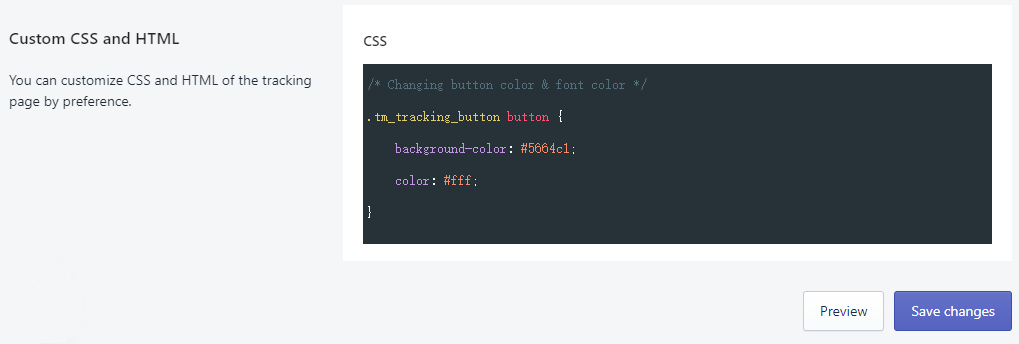
Fixing Tracking Page with CSS code Generally, the auto generated tracking page should auto inherits store style. However, sometimes there is no inheritable code from store themes. **Step 1**. Find and copy the code snippet you need → go to App admin: **Tracking Page** → paste it to CSS box at the bottom. **Step 2**. Modify color **#XXXxXX** or size **XXpx** based on store style and **Save** changes. > If you are not sure how to fix or you need further customization, feel free to contact us.  <br> [TOC] <br> ## Customize title 'Track Your Order' ``` /* Font & font size */ .tm_tracking_title { font-family: Futura,sans-serif; font-size: 30px; } /* Add letter spacing*/ .tm_tracking_title {letter-spacing: 0.2em;} ``` ## Customize tracking number input field ``` /* Modify padding & border */ .tm_tracking_input input { padding: 12px; border: 1px solid #dddddd; } /* Modify background color */ .tm_tracking_input input {background-color: #fff;} /* Modify distance between Order NO. & Email text boxes */ .tm_tracking_content>.tm_tracking_form>.tm_tracking_parent {margin-bottom: 2px !important;} ``` ## Customize 'TRACK' button ``` /* Button color & font color */ .tm_tracking_button button { background-color: #5664c1; color: #fff; } /* Button padding & border */ .tm_tracking_button button { padding: 10px; border: 1px solid #000; border-radius: 3px; } /* Remove button border */ .tm_tracking_button button {border: none;} ``` ## Customize tracking events section ``` /*Color of tracking information */ .tm_tracking_result_parent {color: #000;} /*Color of date & time */ .tm_timeline .timeline-body-head-caption {color: #ddd;} /* Background color of text box */ .tm_tracking_content .tm_timeline .timeline-body {background-color: #fff;} .tm_timeline .timeline-body-arrow {border-color: transparent #fff transparent transparent !important;} ``` ## Hide carrier contact information  ``` .tm_tracking_carrier_bottom span {display: none;} ``` <br> ## Translate Widget  ``` .goog-te-gadget .goog-te-combo {height: 48px !important;} ```